USDをゲートIOに追加する方法ゲートイオの入金方法
GATE.IO 法定通貨預金GATE IOで暗号通貨を購入できますか
アクセスいただきありがとうございます。
このページは奥崎恭平のポートフォリオです。
Web開発技術に関する学習成果や、
携わったプロジェクトを紹介しています。

アクセスいただきありがとうございます。
このページは奥崎恭平のポートフォリオです。
Web開発技術に関する学習成果や、
携わったプロジェクトを紹介しています。


趣味: BBQ / 釣り / カラオケ / ピアノ / ゲーム / 自主制作活動
1993年生まれ 青森県出身
青森県立青森工業高校 電子科を卒業後、H社製昇降機のメンテナンスエンジニアとして従事。その後は接客業や保育士といった異業種にも挑戦。
趣味の一環として、ゆっくり解説動画やゲームMOD等の制作活動にも注力。
持ち前の探究心や向上心を武器に、職業訓練校「ジソウスイッチ」にてSE・Webプログラマーに必要なイロハを学ぶ。
HTML,CSS,Javascriptを用いた基本的なWeb開発技術を学び、校内テストや成果発表会を経て実践的なスキルを習得しました。
また、mysqlを用いたDB設計や、PHPでのサーバーサイドスクリプトなどのバックエンド技術を併せて学習しました。
開発環境:HTML / CSS / Javascript / PHP / mysql / JAVA / Laravel
実務における円滑なワークフローを実現するために、Githubでのソースコードの共有・管理方法を学習しました。
グループワーク実習では、メンバー同士の活発なディスカッションを通じて共同開発や問題解決に取り組み、チームワークとコミュニケーションスキルを磨いてきました。
ECプラットフォーム"shopify"におけるノーコードでのショップ構築・運営の設定について学習しました。
また、shopify-cli 3.0とGithubを連携したローカル開発環境において、フレキシブルにテーマをカスタマイズする手法を習得しました。

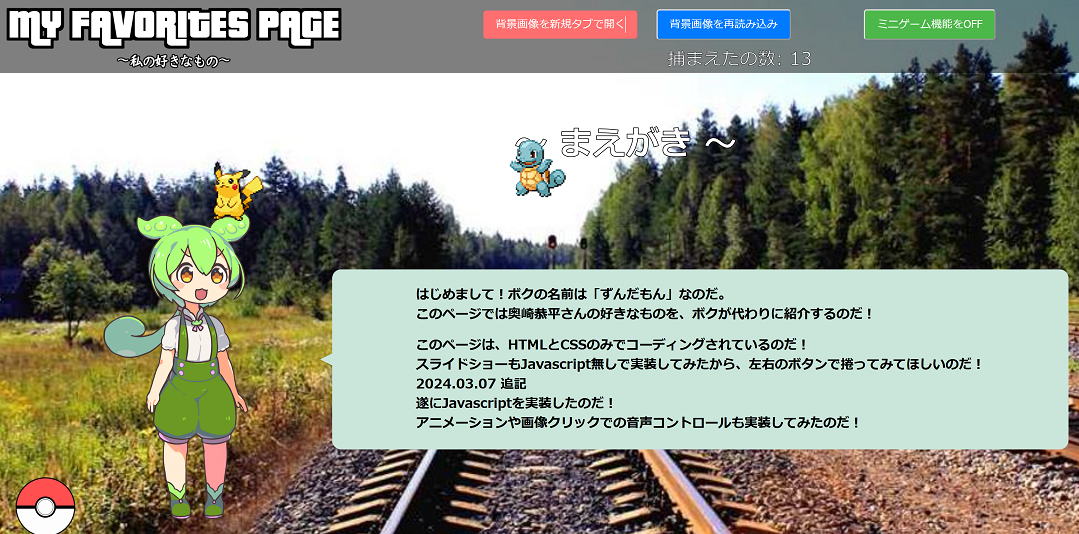
HTML,CSS,Javascriptを扱った初めての作品。
ずんだもんが喋る、Lorem Picsumから背景画像をランダムで取得する、ミニゲームを実装するなど、初心者なりにやってみたい!と思った機能を実装しました。
訓練開始から1~2ヶ月程度の成果です。
※スマートフォンでは表示が崩れます。PC表示でご覧ください。

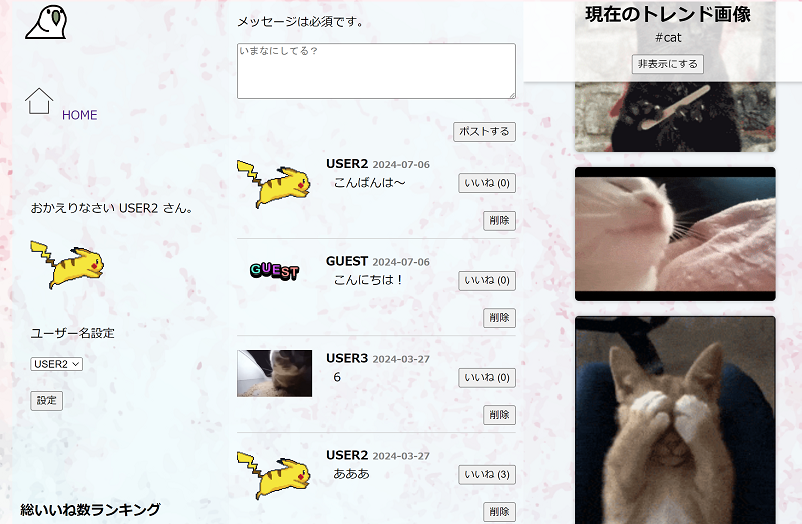
PHPカリキュラムの成果発表で提出した、
XライクなSNSです。
giphy.comのAPIを使用してトレンド画像を取得するアイディアを盛り込みました。
レスポンシブ完全対応です!
訓練開始から2~3ヶ月程度の成果です。

Githubを活用した初めてのグループワーク作品。
ポケモンカードを題材に、ユーザー登録・商品購入・バトル機能を実装しました。
※PCブラウザでの利用を想定して設計しています。
※スマートフォンをご利用の方は、Githubの概要にてページの全容を確認いただけます。

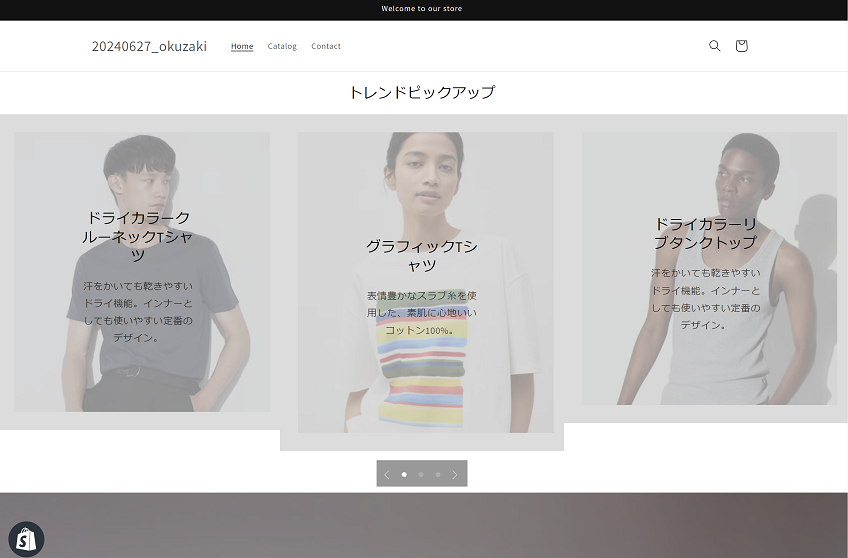
swiper.jsを活用し、既定より高機能なスライドショーを扱えるカスタムセクションを実装しました。
ノーコードによるショップのレイアウト調整も行いました。
プレビュー用パスワード:abc123

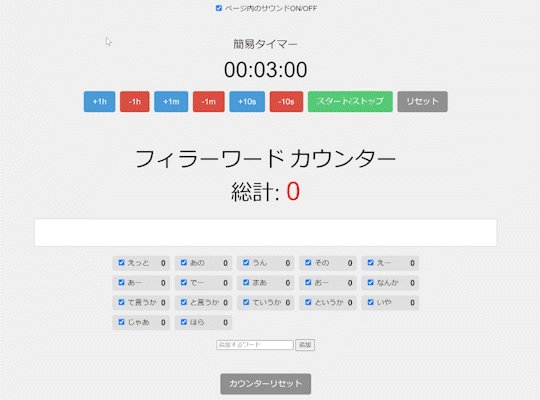
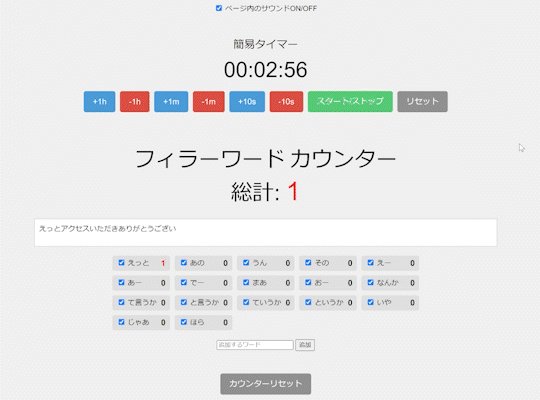
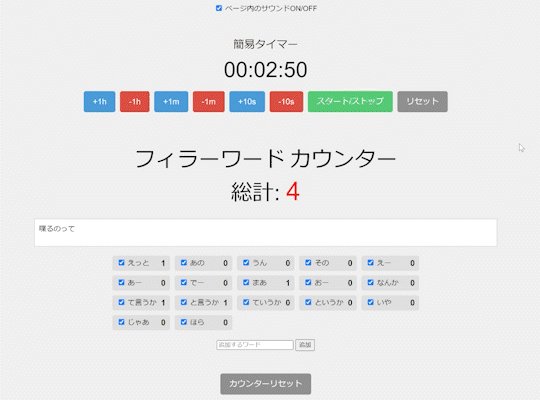
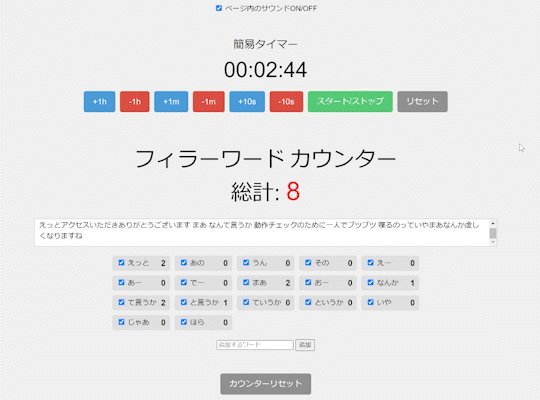
毎日の3分間スピーチの中で、「"えっと" "あのー"などの言い淀みを意識して話そう。」「奥崎さんならカウンターを作ってくれそう(笑)」という話題の中、本当に生まれてしまったジョーク的ツール :)

4歳児程度の子ども向けに制作しました!´∀`
モノの色・名前・形の認識力や、クリック・D&Dなどのマウス操作を身に着けられるようなブラウザゲームをJAVA(JSP)で公開しています!
大半をJavascriptで書いているのは内緒
おまけ:JAVAチートシート

ドットの粗い旧作"バイオハザード3"の、ゲーム中の日本語フォントを高画質化するMODです。
GC/Wiiエミュレーター"Dolphin"の使用を前提としています。

本来は一段ずつシフトUP/DOWNするところを、擬似的にHパターン化してギアポジションを自由に操作する…
そんな夢を実現したく、CheatEngine用CTファイルを制作しています。
PS2エミュレーター"PCSX2"の使用を前提としています。


OS: Amazon Linux 2023 AMI 2023.5.20240722.0 x86_64 HVM kernel-6.1
インスタンスタイプ: t2.micro 1vCPU 1GiB Mem 1x8GiB gp3
導入済み環境: Apache 2.4.59 / php 8.3.7 / mariaDB 10.5.23 / tomcat 9.0.87 / Java 22
セキュリティ技術: Amazon RSA 2048 M02
暗号化方式: TLS 1.3 / AES_128_GCM